当記事は広告を含みます
Adobe XD
【2026年版】Adobe XD でできること 6のおすすめ機能やデザイン例を紹介
WebデザインやUI・UXデザインのプロトタイプ作成ができるAdobe XDについて、できることや機能を紹介していきます。

Categories : Adobe
Adobe公式サイト
この記事をシェア
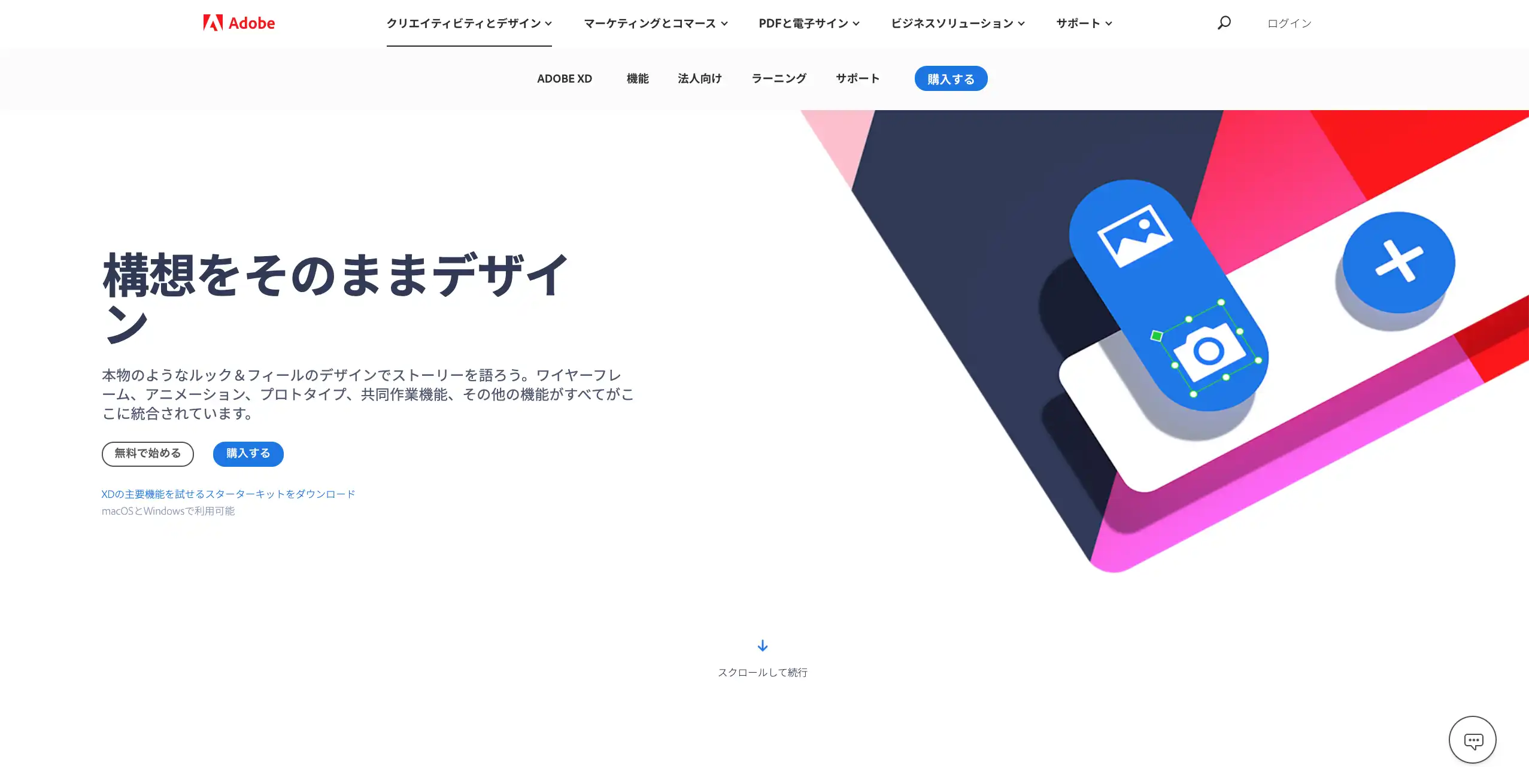
Adobe XD とは
Adobe XD(エックスディー)は、WebデザイナーやUI・UXデザイナーのためのデザインアプリです。
Web, UI・UXデザインに特化した機能がたくさんあり、動作も軽いのが特徴です。

Adobe XD 公式ページはこちら
* Adobe XD のページは現在削除されています。
Adobe XDではWebデザインやアプリデザインなどのプロトタイプを作成することができ、そのための特徴的な機能がいくつも備わっています。
Adobe XD はメンテナンスモード
Adobe XDは現在、メンテナンスモード(製品に関する開発の継続や新機能のリリースに投資を行っていない状態)となっています。
アプリ自体は利用できますが、XDはサポート終了を控えていると言うことは理解しておきましょう。
プロトタイプとは?
Adobe XDではWebデザインなどのプロトタイプが作成できますが、プロトタイプというのは「試作モデル」のことを意味します。
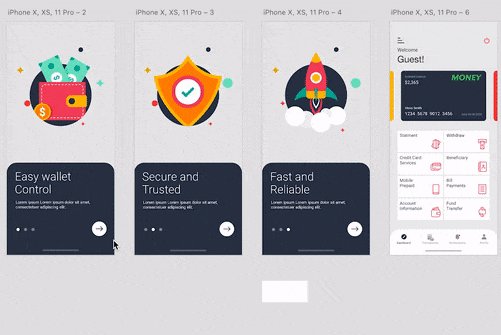
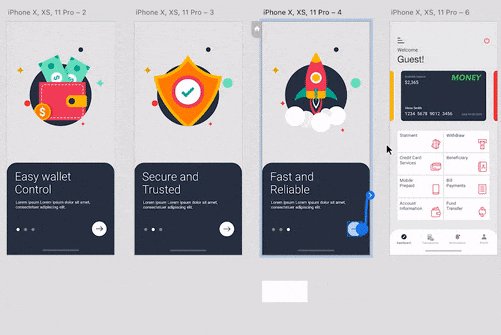
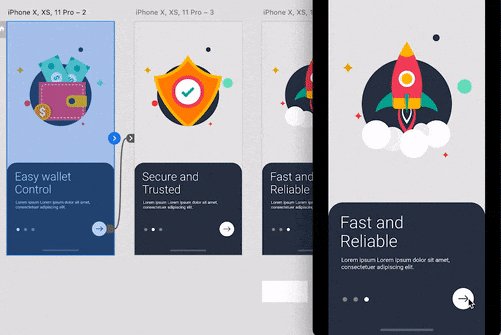
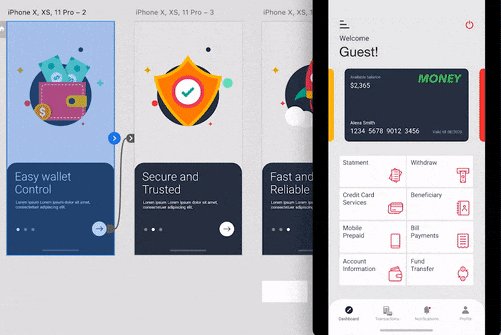
実際にAdobe XDを使ってプロトタイプを作成してみた例がこちらです。

コードを書かずに、実際に使っている動きなどをデザインすることができるということです。
コーディングは別途必要
Adobe XDはプロトタイプのデザインを作成するものなので、コーディングは別途作業が必要です。
動きのイメージなどをコーダーに直感的に伝えられるのでプロトタイプの作成は非常に重要になります。
Adobe XDでできること
Adobe XDでできることについて知りたい方に是非見て欲しいのが次に紹介する動画です。
この動画にAdobe XDでできることが詰まっています。
10分弱の動画ですがあっという間だと思います。
英語ですが、操作の説明なので見て直感的に何をやっているのかはわかると思います。
XDのおすすめ機能6選
Adobe XDの機能について紹介していきます。
Webデザインに特化した機能が色々とありますが、今回紹介するのはその中でも特徴的な以下の6の機能についてです。
1. レスポンシブデザイン機能
2. リピートグリッド機能
3. プロトタイプモード
4. スタック機能
5. スクロールグループ
6. デザインプレビュー
それぞれの項目について詳しくみていきます。
1. レスポンシブデザイン機能
Webデザインでは必須ともいえるレスポンシブデザインがXDを使えば短時間で効率的に作成できます。
上のAdobe公式のXD解説動画を見れば60秒でだいたいの使い方が理解できると思います。
Adobeの中でもXDにしかできない機能で、Photoshop, Illustratorでは表現しきれないところに手が届きます。
2. リピートグリッド機能
繰り返しのコンテンツ配置が多いWebサイトやUIデザインで非常に便利な機能がリピートグリッドです。
要素を好きな間隔でコピーでき、それぞれのグリッド要素を個別に編集もできるのでデザインの配置や調整にかかる時間を大きく短縮する事ができます。
また、リピートグリッドに複数の画像もしくはテキストをドラッグ&ドロップすると各要素に自動的に配置してくれるのもかなり便利です。
3. プロトタイプモード
XDにはプロトタイプモードがあり、作成したデザインのページ間の遷移を追う事ができます。
実際に使っている完成品のイメージが想像しやすくなるので、クライアントへの提示やコーディング担当への伝達をスムーズに行う事ができます。
個人的にはこのプロトタイプモードは、デザインを作成する中で作った全てのページが繋がっていくのが確認できるので楽しい作業の一つです。
4. スタック機能
まとまった要素(コンポーネント)内の配置や順序をドラッグするだけで簡単に入れ替える事ができるのがスタック機能です。
修正で配置変更をしてもレイアウトが崩れるのを防げます。
また、スタックを更にスタックすることもできるのでレイアウト全体の管理がかなり楽になります。
5. スクロールグループ
表示範囲を固定して中の要素をスクロールできるカルーセルエフェクトやマップ配置の表現などがプロトタイプ作成の段階で表現できます。
上に貼った動画内での説明にもあるように、固定のヘッダーフッターと、その間の要素をスクロールグループとして扱う使い方などもあります。
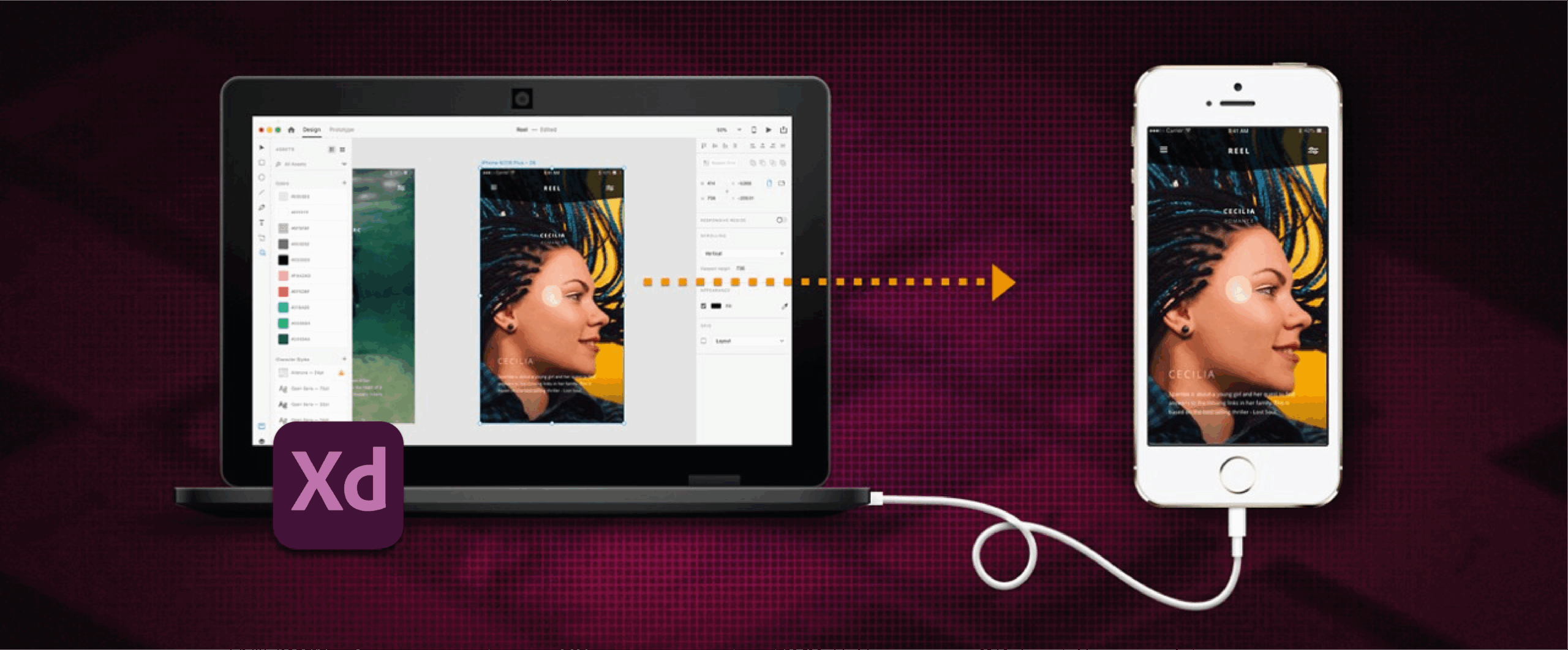
6. デザインプレビュー
USBでスマホやタブレットなどのデバイスを繋ぐと、修正箇所をリアルタイムで反映させながらデザインの表示確認ができます。

XDのモバイルアプリでもスマホやタブレットで作成したデザインを実際のデバイスで確認する事ができるので後戻りする作業の手間を減らせます。
Adobe XDが使えるプラン
Adobe XDはスタータプラン, 単体プランなどがありましたが、現在は全て終了して利用できなくなりました。
現状、Adobe XDを利用できるのは Creative Cloud Pro, Standard の2種類となります。

Creative Cloud Standard 公式ページはこちら
まとめ
Adobe XDの基本と機能について説明してきました。
PhotoshopやIllustratorとの相性が良いアプリなので、併せて利用するとより凝ったデザインを制作することができます。

Adobe Creative Cloud 公式ページはこちら
あわせて読みたい
design-offset.com
新着記事
ビルバオ空港から市街地までの移動について解説していきます。
ビルバオは街がコンパクトなのでまわりやく、食事もおいしく物価も安いのでグルメ巡りなど最高に楽しい街です。